[Kotlin][Firebase] Kakao Login 구현 #1
안드로이드 개발 시 자바가 여전히 대중적이라는 느낌을 많이 받았다. 코틀린 소스는 거의 안나와있어서 (내가 못 찾은걸수도..) 계속 삽질을 하다가 드디어 2주만에 결과물에 대한 포스팅을 하게 되었다.
서버 작업 : [Kotlin][Firebase] Kakao Login 구현 #2
클라이언트 작업 : [Kotlin][Firebase] Kakao Login 구현 #3
사용자를 인증하고 Firebase에 카카오 계정을 등록시키는 데에는 총 11가지 절차를 거쳐야하므로 생각보다 복잡하다. 하지만, 하나씩 뜯어서 살펴보면 이해가 잘 되길래 천천히 기록해보려 한다.
비전공자이자 서버를 공부한 적이 전혀 없는 내가 이해가 된다면 누구나 할 수 있을 것이다.
그리고 카카오 로그인만 구현한다면 소스코드가 간결하다.
하지만, DB에 해당 계정 사용자의 정보를 저장하고 가져와서 수정 및 2차 가공을 하게 된다면 코드가 점점 꼬이게 된다.
우선 용어들을 먼저 짚고 넘어가자.
Client = 안드로이드 휴대폰 소지자, 어플 사용자 (정보를 요청)
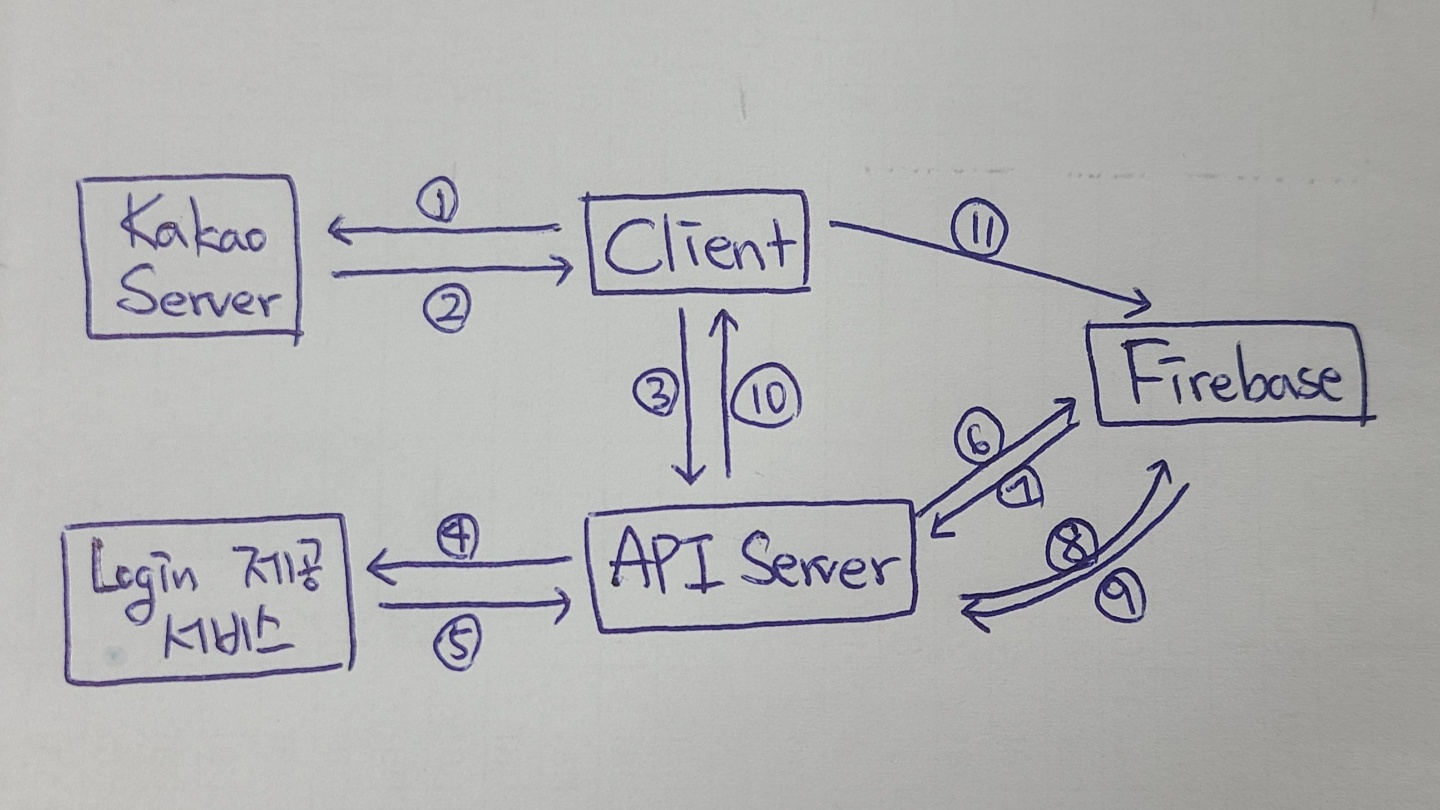
Server = 정보 제공자 (위의 그림에서 API Server는 웹서버로, 미들웨어 역할을 수행함! 얘가 중요함)
Firebase = real-time database를 사용
프로세스 설명
[ 전체 프로세스 ]
client가 oauth 인증 절차를 통해 카카오 서버로부터 access token을 받아옴
-> 파이어베이스에게 access token을 전달하여 Database에 등록시킬 사용자(Users) 정보를 받음
-> 해당 정보를 사용하여 파이어베이스로부터 custom token을 받음
-> client가 custom token을 파이어베이스에게 전달하여 사용자 인증을 마무리
token 인증을 총 2회 거치도록 설계되어 있음
[ 상세 프로세스 ]

1. Client가 Kakao Server에게 access token을 요청
2. Kakao Server가 access token을 전달
3. Client가 API Server에게 acces token을 전달하여 사용자 인증 및 로그인을 요청
4. API Server는 실제 사용자가 맞는지 확인 요청을 함
5. Login 제공 서비스가 해당 사용자의 정보를 전달하며 로그인 성공
-> 이 때, 사용자의 카카오 계정 정보를 받아옴 (사용자 정보 : 프로필 사진, 닉네임, 이메일 등)
-> requestMe()
6. Firebase의 데이터베이스에 저장할 사용자를 생성함
-> createUser() (이미 사용자가 생성되어 있다면 updateUser())
7. User 정보를 API Server에게 전달
8. API Server가 Firebase에게 custom token을 요청
9. custom token을 발급하여 API Server에게 전달
10. custom token을 Client에게 전달
11. Client가 custom token을 Firebase에게 전달하며 최종 로그인을 마침
아무래도 보안이 중요하기도 하고, 카카오 회사가 큰 만큼 카카오톡 어플을 사용하는 고객 사용자들이 많아서 더욱 더 보안에 철저히 하는 것 같아보인다. 그리고 파이어베이스는 애초에 데이터베이스와 인증을 제공하는 플랫폼이어서 개별 인증 절차가 추가된 듯 하다. 따라서, 카카오로부터 토큰 인증을 1회 시행한 뒤에 파이어베이스로부터 토큰 인증을 1회 추가로 시행해주어야 Custom Login 과정을 마칠 수 있다.
파이어베이스는 이메일/비밀번호 로그인, 구글 로그인, 페이스북, 트위터, 깃허브 등의 로그인을 지원한다. 즉, 구글 로그인을 수행하면 1번의 인증(구글 계정 이메일, 비밀번호 입력)만으로 수월하게 로그인할 수 있고 소스코드도 간결하다.
하지만, 파이어베이스는 카카오나 인스타그램 등의 SNS 로그인을 지원하지 않는다. 그래서 카카오 토큰 인증 수행 후, 해당 토큰을 파이어베이스에 전달하여 파이어베이스용 custom token을 발급받아서 2차 인증까지 수행해야 끝난다. 안드로이드 초보자, 비전공자 눈으로 볼 땐 소스코드도 꽤..복잡...
위의 프로세스를 실제로 개발한 파일명 참고해서 정리하자면 아래와 같다 (중요한 부분만 추려서 정리했는데도 생각보다 길다). [Kotlin][Firebase] Kakao Login 구현 #3 여기를 클릭하면 아래의 파일들 소스코드를 볼 수 있도록 정리해두었다.
[Kotlin][Firebase] Kakao Login 구현 #3
드디어 카카오 로그인 구현 마지막 포스팅이다!
webit22.tistory.com
<서버 (app.js)>
1. node 서버 돌리기 (git bash창에서 $ node app.js 입력)
*나중에 종료할 때는 ctrl+c 를 누르면 된다
<안드로이드 스튜디오 (앱)>
2. LoginActivity.kt (로그인 버튼 클릭 시 kakaoLoginStart() 호출)
3. SessionCallback.kt (onSessionOpened() > onSuccess() - accessToken 획득, accessToken을 getFirebaseJwt() 함수 파라미터로 전달)
4. LoginActivity.kt (getFirebaseJwt() - API서버로 accessToken 전달(HTTP post 방식))
<서버 (app.js)>
*받아온 사용자 정보, 토큰 인증 진행상황 등은 git bash에서 확인하면 됨
5. app.post() - accesstoken이 유효하면 custom token 생성
6. createFirebaseToken() - requestMe() 호출
7. requestMe() - Kakao API 로부터 사용자 정보를 json 형태로 받아옴 (HTTP get 방식),
8. updateOrCreateUser() - 파이어베이스에 이미 등록된 사용자면 update, 아니면 create user
9. 등록되었거나 새로 생성된 user의 id (uid)를 사용해서 custom token 생성
10. app.post() - res.send(생성된 custom token을 client에게 전달)
<안드로이드 스튜디오 (앱)>
11. LoginActivity.kt (getFirebaseJwt() - listener가 custom token 받아와서 인증 서버 호출, custom token을 회수하여 세션에 전달)
12. SessionCallback.kt (FirebaseAuth.getInstance().signInWithCustomToken() - custom token 받아서 로그인 처리 완료)
13. SessionCallback.kt (LoginActivity의 startMainActivity() 호출)
14. LoginActivity.kt (startMainActivity() - MainActivity로 화면 전환, LoginActivity 파괴)
이 모든 과정을 이해하는 데에 시간이 꽤 걸린만큼 기억에도 오래 남을 것 같다.
마지막으로, 나는 웹서버를 하나 구축해야하는 줄 알고 Node.js로 웹서버를 하나 구축했는데 굳이 그럴 필요가 없었다. 서버는 그냥 로컬 url을 사용하는게 맞는 것 같았다.
*로컬 url = 도메인 창에 입력할 url = localhost/verifyToken 또는 로컬ip주소/verifyToken
아쉬우니까..내 작고 소중한 웹서버 링크를 여기에 기록해두어야겠다
https://my-json-server.typicode.com/webit1004/trip_planner
[ 참고 자료 ]
1. 서버와 클라이언트 개념, 진행 방식
https://opentutorials.org/course/1688/9408
서버와 클라이언트 - 생활코딩
서버와 클라이언트 2015-04-05 13:14:32 컴퓨터에 서버를 설치하고 싶지 않은 분들은 웹서버 설치 수업 대신 다른 대안이 있습니다. 아래 영상을 보시면 Codeanywhere라는 서비스를 이용해서 웹상에서 코
opentutorials.org
2. 카카오, 파이어베이스, 웹서버 간의 통신 방식
[flutter + firebase auth] 플러터 + 파이어베이스 로그인 연동 part-5
안녕하세요 개발하는 남자 개남입니다. 지난 포스팅까지 구글/패북/애플 로그인을 구현하는 것을 모두 알아보았습니다. 이번 포스팅은 번외로 파이어 베이스에서 지원하지 않는 카카오 로그인
sudarlife.tistory.com
'Android Studio > Kotlin' 카테고리의 다른 글
| [Kotlin] KakaoLogin KeyHash 발급 (0) | 2021.08.27 |
|---|---|
| [Kotlin][Firebase] Kakao Login 구현 #3 (6) | 2021.08.24 |
| [Kotlin][Firebase] Kakao Login 구현 #2 (1) | 2021.08.24 |
| Intent 예제 (0) | 2021.08.10 |
| Singleton (0) | 2021.08.05 |