배열(Array).js
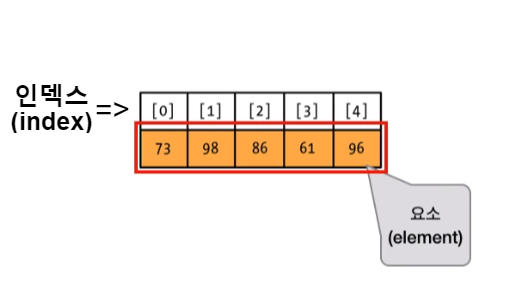
배열(array) : 순서가 있는 값
인덱스 (index) : 순서. 1이 아닌 0부터 시작함.


이때, 3번째 인덱스 값을 호출하려면
myNumber[3]; // 61
값을 변경하려면
myNumber[3] = 100 // 이때 원래 61이었던 값이 100으로 변경되어 저장된다.
인덱스를 벗어난 값을 호출하는 경우, undefined 라고 뜬다.
myNumber[5]; // undefined
이번에는 2차원 배열에 대해 알아보자.
let myNumber = [[13, 30], [73, 8], [44,17]];
myNumber[1][0]; // 1번째 인덱스의 0번째 값. 73 호출.
배열로 할 수 있는 것들:
let myNumber = [73, 98, 86, 61, 96]; 로 주어진 경우
*온점(.)을 이용해서 변수가 가지고 있는 속성에 접근을 할 수가 있고, 관련된 명령(method)도 실행할 수 있다. 명령을 실행할 때는, 함수를 실행하듯이 괄호를 열고 닫는 형태로 실행한다.
1. 배열의 길이를 알아내기
myNumber.length; // 5
2. 요소 추가하기
myNumber.push(40); // let myNumber = [73, 98, 86, 61, 96, 40] 으로 변경됨
3. 배열의 마지막 요소 삭제하기
myNumber.pop(); // let myNumber = [73, 98, 86, 61, 96] 으로 변경됨
'Codestates precourse' 카테고리의 다른 글
| 05.반복문_repeatString (0) | 2020.02.13 |
|---|---|
| 반복문(Iteration) (0) | 2020.01.28 |
| 04.수학_computePower (0) | 2020.01.12 |
| 03.문자열_findShortestOfThreeWords (0) | 2020.01.12 |
| 02.문자열_getLengthOfWord (0) | 2020.01.07 |